| « Lifelike robotic quadraped | The atheist candidate » |
Personman for the iPhone
Last week Apple finally released the iPhone SDK so that developers can create programs that run natively on the iPhone. I downloaded the SDK and installed it. It would be fun to learn some Objective-C and try my hand at making iPhone apps, but web development is my main interest right now. While the iPhone has always been able to run web apps through the mobile version of Safari, the new SDK does include some tools for web developers. Dashcode, which used to just be a tool for making Dashboard widgets, now lets you make iPhone-optimized web applications. It includes most of the UI elements and animations that native apps have, but it's all done in XHTML, CSS and JavaScript.
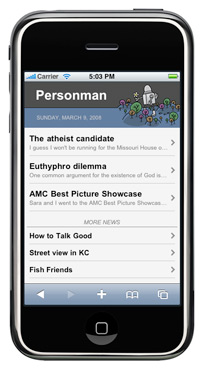
 I used the RSS template in Dashcode to make an iPhone version of my website: personman.com/i. It runs off of my normal RSS feed, but it presents the data in an iPhone-friendly way. All I really had to do was plug my feed url in and then I added my header image and changed some fonts. And the SDK comes with an iPhone simulator, which I used for the screenshot.
I used the RSS template in Dashcode to make an iPhone version of my website: personman.com/i. It runs off of my normal RSS feed, but it presents the data in an iPhone-friendly way. All I really had to do was plug my feed url in and then I added my header image and changed some fonts. And the SDK comes with an iPhone simulator, which I used for the screenshot.
The page works in Safari on a computer, too, but if you try to view it Firefox or IE it's going to break badly. The apps that Dashcode creates use some custom JavaScript functions that only work in Safari. Most of them are meant to improve performance or add eye candy. I don't have one yet, but I think the iPhone is a great device. I'm torn about this approach to development, though. It's incredible to have such a small device with these kinds of capabilities. The non-standard browser features like SVG, off-line data API and hardware accelerated animations make it possible to do so much with so little. But making a version of a site that only works in one browser and breaks terribly in all others feels a bit too much like using FrontPage to make a site that only works in IE. The fact that FrontPage sites are disgustingly ugly and iPhone sites are sexy and useful doesn't change the basic fact that it's flouting standards and causing problems down the road. Apple says that they're submitting these features to the web standards boards.
This was a fun experiment and I'll be learning more about it, especially if I finally break down and get an iPhone. Even though there are upsides and downsides to developing for the iPhone, the important fact remains that it has the best mobile browser that I've ever seen. It does a brilliant job of making regular web pages useful on a small screen.

Recent comments